-
VUE 에서 setup() 이란?VUE 2025. 1. 21. 14:56
setup() 은 Vue 3에서 도입된 Composition API 의 핵심 기능 중 하나다.
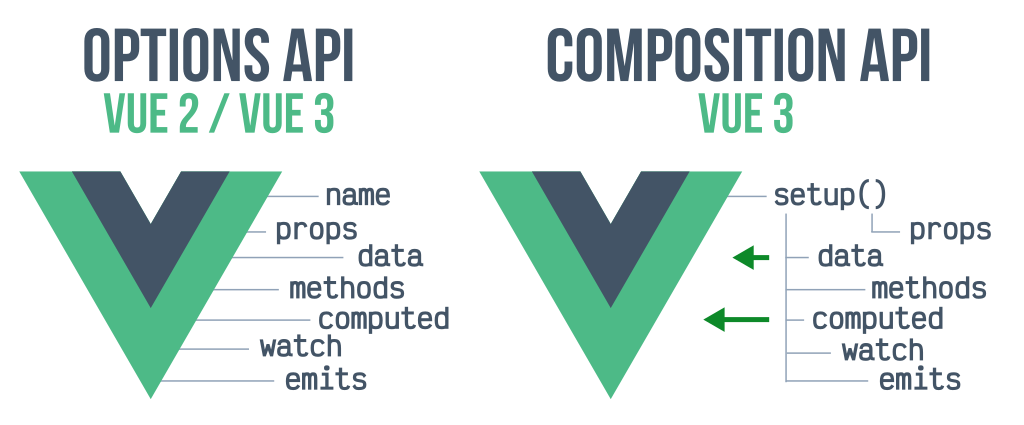
Composition API 는 기존의 Options API(즉, data, methods, computed, watch, created, mounted 등) 방식 대신, 기능별로 코드가 더 유연하게 구성되도록 돕는 새로운 방식이다.
setup()은 컴포넌트의 초기화 및 반응성 상태를 정의하는데 사용한다.
setup()은 컴포넌트가 생성되기 전에 실행되며, 컴포넌트의 data, methods, computed 등을 정의하는 대신, 반응형 상태와 기능을 정의하는 새로운 방법을 제공한다.

1. setup()의 기본 사용법
setup()은 컴포넌트가 인스턴스화될 때 가장 먼저 호출됨.
이 함수는 props와 context(특히 attrs, slots, emit)를 매개변수로 받으며, 반환값으로는 컴포넌트에서 사용될 데이터와 메서드 등을 반환함.
import { ref, computed } from 'vue'; export default { setup(props) { // 반응형 상태 생성 (reactive state) const count = ref(0); // computed 값 생성 const doubledCount = computed(() => count.value * 2); // 메서드 생성 const increment = () => { count.value++; }; // setup에서 반환한 값은 템플릿에서 사용할 수 있음 return { count, doubledCount, increment }; } };2. setup()의 주요 특징
1. 반응형 상태 관리 (ref와 reactive)
- ref는 기본 자료형을 반응형으로 만들 때 사용함.
- reactive는 객체나 배열을 반응형으로 만들 때 사용함.
import { ref, reactive } from 'vue'; export default { setup() { // ref로 기본값을 반응형 상태로 만듦 const count = ref(0); // reactive로 객체를 반응형 상태로 만듦 const user = reactive({ name: 'John', age: 30 }); return { count, user }; } };2. 컴포넌트 내의 메서드와 속성 정의
setup()에서는 **methods**와 **computed**처럼, 메서드와 계산된 값을 직접 정의하여 반환함.
import { ref, computed } from 'vue'; export default { setup() { const count = ref(0); const increment = () => { count.value++; }; const double = computed(() => count.value * 2); return { count, increment, double }; } };3. props와 context 사용
- props: 부모 컴포넌트로부터 전달된 데이터를 setup()에서 사용할 수 있음.
- context: attrs, slots, emit 등 컴포넌트의 컨텍스트 정보를 제공함.
import { defineProps, defineEmits } from 'vue'; export default { setup() { // props를 사용 const props = defineProps(); const emit = defineEmits(); const sendEvent = () => { emit('customEvent', 'Hello from setup!'); }; return { props, sendEvent }; } };4. setup()의 실행 시점
- setup()은 컴포넌트 인스턴스가 생성되기 전에 호출.
이 시점에서 data, computed, methods 등을 설정함. - 또한, **created**나 **mounted**와 같은 라이프사이클 훅을 사용할 수 없음.
대신, Composition API에서는 onMounted, onCreated 등의 훅을 사용하여 이러한 기능을 처리.
import { onMounted } from 'vue'; export default { setup() { onMounted(() => { console.log('컴포넌트가 마운트되었습니다!'); }); } };3. setup()과 Options API의 차이점
- Options API 에서는 data, methods, computed 등을 객체로 정의하지만, Composition API에서는 setup() 함수에서 모든 상태와 기능을 관리하며, 훨씬 더 유연하게 코드 구조를 설정할 수 있음.
- Options API
export default { data() { return { count: 0 }; }, methods: { increment() { this.count++; } } };- Composition API
import { ref } from 'vue'; export default { setup() { const count = ref(0); const increment = () => { count.value++; }; return { count, increment }; } };4. setup()의 장점
- 유연성: 다양한 로직을 기능별로 묶어서 관리할 수 있음. 여러 컴포넌트 간의 재사용 가능한 로직을 쉽게 추출하고 관리할 수 있음.
- 타입스크립트와의 호환성: setup()은 타입스크립트와 매우 잘 호환되어, 타입 추론을 더 쉽게 할 수 있음.
- 컴포넌트 간의 상태 관리: setup() 안에서 여러 상태를 모듈화하고 로직을 나누는 데 유리.
5. 언제 setup()을 사용할까?
- Composition API 사용을 선호할 때: 코드의 가독성, 재사용성, 유지보수성을 높이고 싶을 때 setup()을 사용.
- 복잡한 상태와 로직을 다룰 때: 여러 개의 상태와 메서드가 엮여 있는 경우, setup()을 사용하여 코드를 더 깔끔하게 관리할 수 있음.
- 타입스크립트를 사용할 때: setup()은 타입스크립트와 함께 사용할 때 더 많은 장점이 있음.
결론
setup()은 Vue 3에서 컴포넌트를 더 유연하게 설계할 수 있게 도와주는 Composition API 의 핵심 함수.
data, methods, computed 등 기존 옵션을 setup() 내부에서 선언하고 반환할 수 있어 코드의 모듈화와 재사용성을 크게 향상시킬 수 있음.
'VUE' 카테고리의 다른 글
CREATED MOUNTED 차이 (0) 2025.01.21